Installing our plug-in for WooCommerce
Introduction
The Cashflows Gateway delivers a range of services designed to help you manage your business payments. One of the ways that you, as a merchant, can link your business to our gateway is by using our plug-in. Our plug-in uses a payment page that we host for you. You can customise it to match the other pages of your website so that customers have a seamless experience.
Here are step-by-step instructions for installing the plug-in and configuring your system to process e-commerce payments with Cashflows.
Getting started
Although it’s not required, we recommend that you install the plug-in and perform some testing in a non-production environment, before using it for live transactions in your production environment. To support your testing, we have a specialised integration environment. If you need an integration account for testing purposes, email implementations@cashflows.com.
Before you start
To start the installation process, you need:
The Cashflows Gateway WooCommerce plug-in zip file, that you can download from the WooCommerce website. Save this file in a location where you will be able to find it when you come to upload it.
Note: You don’t need to unzip the file but it should be saved on your computer.Access to Cashflows Go so that you can:
Collect your API access credentials. You need these during the installation process.
Customise a hosted payment page, if you choose to use one.
Enable Auto Capture for cards.
When you first sign up with us, we send you a welcome email that includes the details that you need to sign into Cashflows Go. If you don’t know how to sign in, visit How to sign in to Cashflows Go on our website.
Important: You need different credentials for the integration and production environments.
Before you can connect to our production environment for going live, you need:
A production account
Sign-in credentials
We provide these when your account has been approved. If you have not received these, email support@cashflows.com.
Collect your API access credentials
To fill in the settings in WooCommerce, after you have installed the plug-in, you need to collect your API access credentials details from Cashflows Go. This is where you can find:
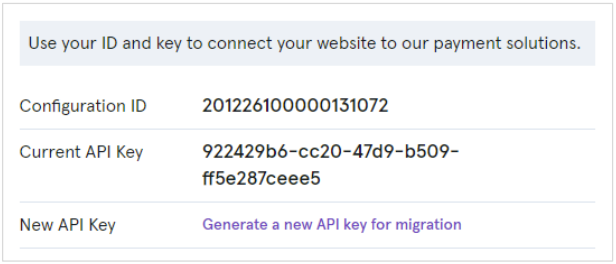
Configuration ID
This is the unique identifier of the business account (also referred to as the merchant account). You need to include this in API messages so that we can recognise the business and match transactions to it.Current API key
This is the key to use for converting API messages that you send us to a format can’t be tampered with (hashing)
To collect these details:
1. Sign into Cashflows Go. If you don’t know how to sign in, visit How to sign in to Cashflows Go on our website.
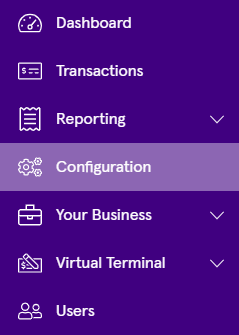
2. From the Cashflows Go menu, select Configuration.

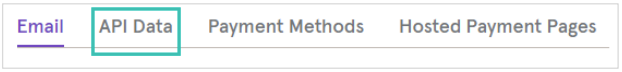
3. Select the API Data page.

The API Data page displays your API configuration details:

4. Copy these values to an intermediate document (or use your clipboard) as you will need them when you configure the plug-in settings later
While you are signed into Cashflows Go, you can also enable/disable Auto Capture for cards, as required.
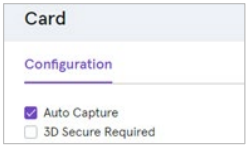
Enable/disable Auto Capture for cards
By default, the Auto Capture option for cards is enabled. When this option is enabled, we send both an authorisation (to reserve the funds on the card) and a capture request (for the funds to be transferred) to a shopper’s bank. You can disable this option at any time.
To enable/disable Auto Capture for cards:
1. Sign into Cashflows Go. If you don’t know how to sign in, visit How to sign in to Cashflows Go on our website.
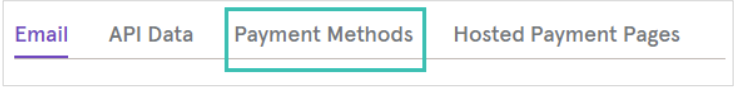
2. Select Payment Methods.

3. Select Card.
4. Set or clear the Auto Capture box.

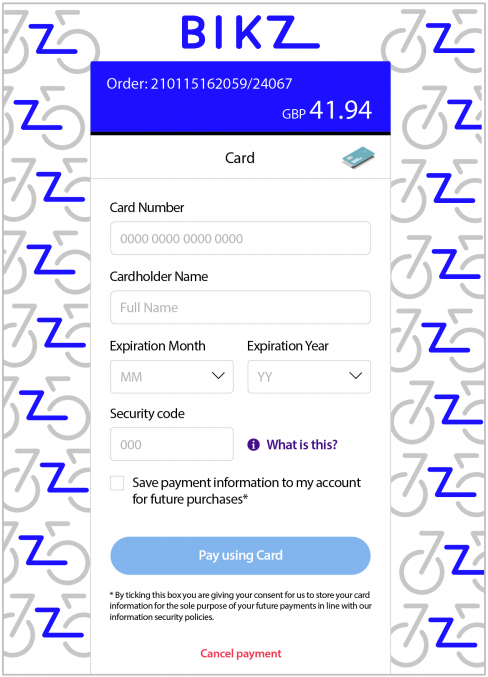
Customise the Cashflows hosted payment page
To provide a seamless shopper experience, we offer the option to add a secure payment webpage that looks and feels like part of your website but is created and hosted by us. We call this a hosted payment page.
Our hosted payment page is a secure webpage that you can incorporate into a website. By connecting our hosted payment page to your website, you are integrating with the Cashflows Gateway and all of the functionality that comes with it for processing online payments. You direct shoppers to our hosted payment page where they check out and pay. We take care of the processing, including security aspects and many of the technical complexities. Then when we have finished the payment processing, we redirect the shopper back to your website.
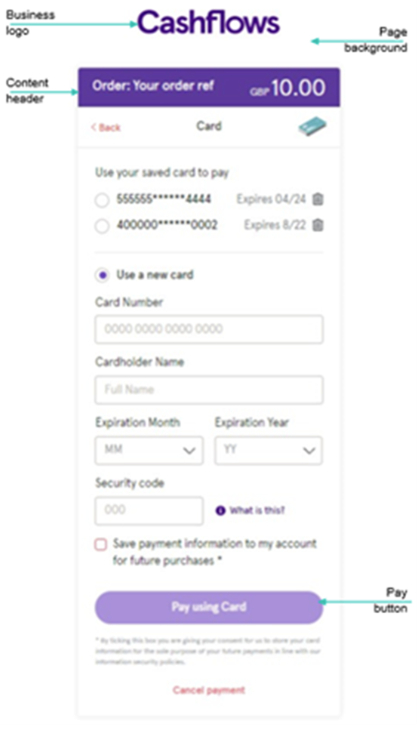
You can use the default hosted payment page as we provide it or you can customise the look and feel to match the other pages of your website. For example, you can add your logo, apply your branding, font, and colours.

You can choose what to change and what to leave as it is. We recommend that you consider changing the following elements as a minimum: •
Business logo
Colour of the text and background of the content header bar
Page background colour or add an image
Pay button

For step-by-step instructions that show you how to customise a hosted payment page, refer to Customising a hosted payment page.
Install our plug-in for WooCommerce
To install the WooCommerce plug-in, you need the plug-in .zip file that you have downloaded. The steps that follow, require that you have signed into your WooCommerce account, and are in the Site Admin section.
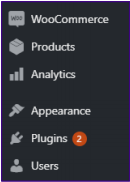
To install the plug-in:
1. In the WooCommerce Menu bar on the left-hand side, select Plugins.

2. Select Add New (either from the sub-menu, or at the top of the page):

3. Select Upload Plugin:

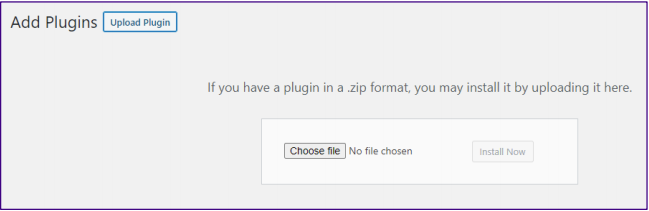
4. Select Choose File and select the zip file that we sent you.

5. Select Install Now. The plug-in is be installed within your WooCommerce website.
Important: If you receive an error message, email the details of the error to Technical Support team.
Configure the plug-in settings
To configure the settings in WooCommerce, you need the API details that you collected from Cashflows Go. For information, see Collect your API configuration details.
The steps that follow, require that you have signed into your WooCommerce account, and are in the Site Admin section. To configure the WooCommerce settings:
1. In WooCommerce, select Settings:

2. Select the Payments page:

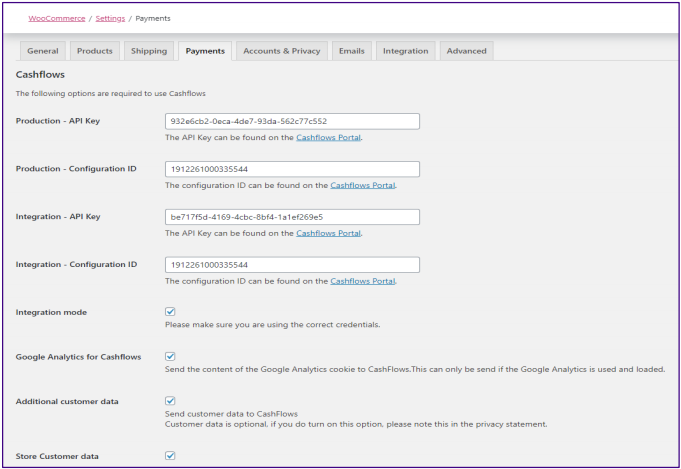
3. Enter the Production API Key and Production Configuration ID. These are the values that you should have collected from the production Cashflows Go (https://portal.cashflows.com).
4. If you are using an integration environment, enter the Integration API Key and Integration Configuration ID values that you collected from the test/integration Cashflows Go (https://portal-int.cashflows.com). Otherwise, you can leave these boxes blank.
5. If you are using an integration environment, set the Integration mode. Otherwise leave this box unchecked.
6. Google Analytics for Cashflows This option sends the content of the Google Analytics cookie to Cashflows. Set or clear this checkbox as required.
7. Additional customer data If you select this option, you will send customer data (for example, address and items purchased) to Cashflows to be stored with the payment. These details can be viewed together with payment transactions in Cashflows Go. Important: This requires that your terms and conditions alert the customer to the fact you are storing these purchase details. This is a GDPR requirement for which you, as the merchant, are responsible.
8. Store Customer data If you select this option, this enables Cashflows to securely store card details within your merchant account in the Cashflows Gateway. This feature gives your customers the option to securely save their card (as a token) so that when they return to your site, they will be able to select from their saved card(s). For security, the security code (CVV) is never stored and must always be presented by the shopper.
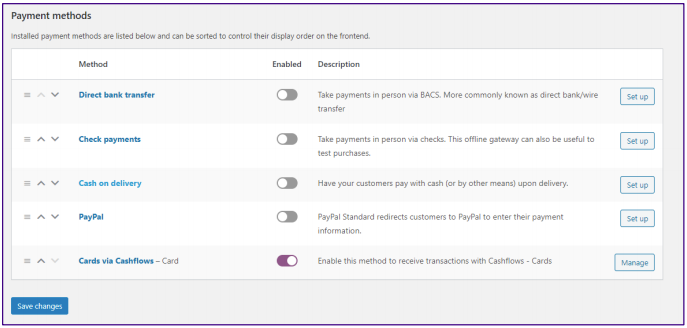
9. Scroll to the lower half of the Payment methods screen.
10. Ensure that Cards via Cashflows is Enabled as shown here:

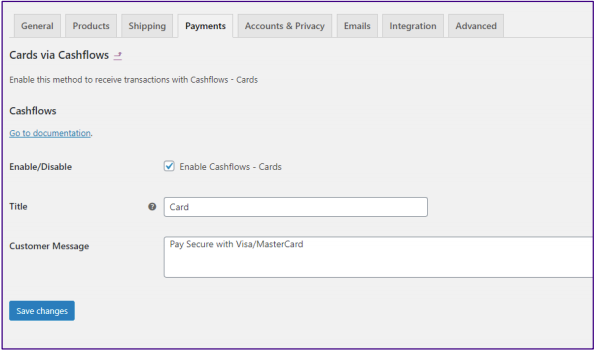
11. Select Manage next to the Cards via Cashflows option

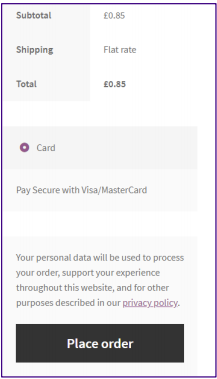
12. In the Customer Message section, you can specify your own text for the payment option presented to shoppers on your checkout page:

13. Save your changes.
14. Select Settings again and select the Payments page.
15. Scroll to the bottom of the page and enable the Cards via Cashflows option:

16. Select Save changes again. Setup is now complete. You can start testing.
Testing
When you have completed the configuration described, we recommend that you carry out sufficient testing to ensure that everything is working as expected. For payments made in the production environment, you can cancel or refund them, if required. For more Information about testing and going live, see Testing and Going live.